Segmented control tab

Table Of Contents
Introduction
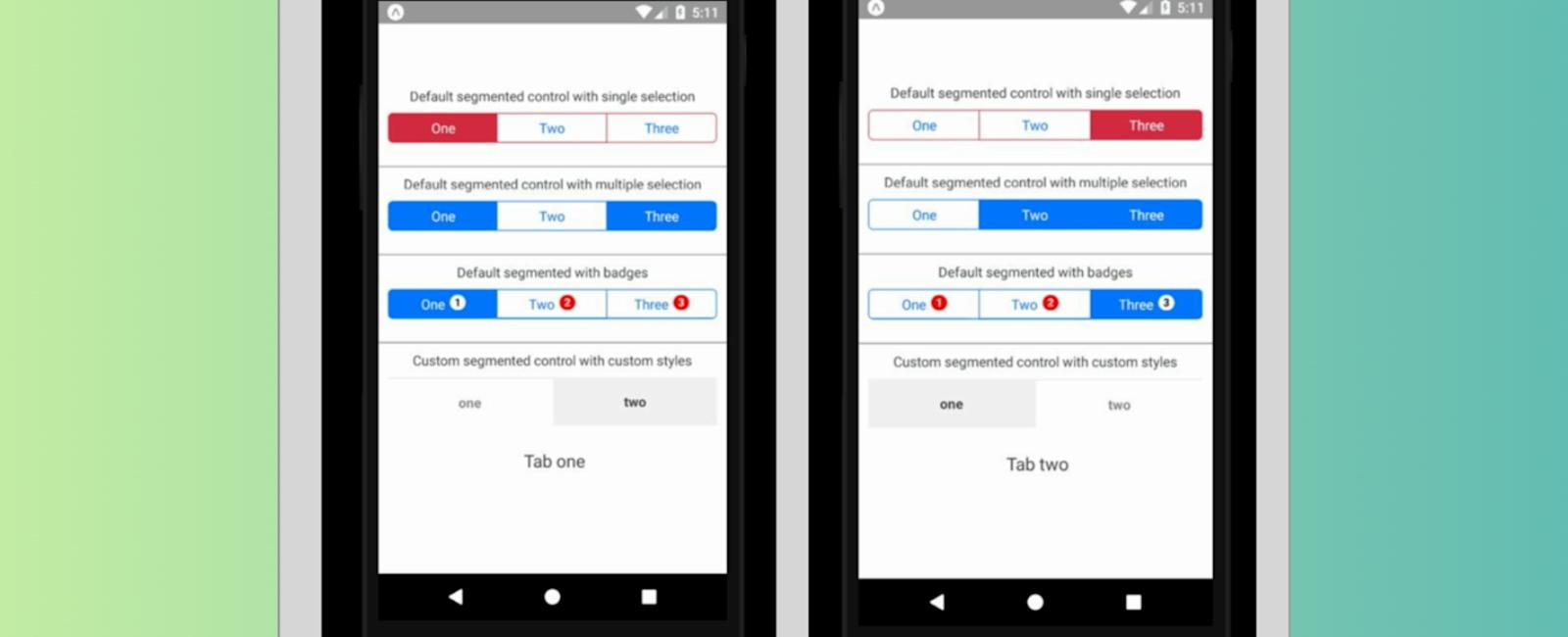
A react native component with the same concept of react native’s SegmantedControlIOS, Primarily built to support both IOS and Android. 💡
Props
| Name | Description | Default | Type |
|---|---|---|---|
| values | titles of tabs | ['One', 'Two', 'Three'] | array |
| selectedIndex | index of tab item to be selected initially | [0] | number |
| selectedIndices | Array of indices of tab items to be selected initially - when multiple prop is true else it will take selectedIndex | [0] | arrayOf(PropTypes.number) |
| enabled | Boolean to enable or disable the component | true | bool |
| multiple | Boolean which enables the multiple selection option | false | bool |
| borderRadius | borderRadius of whole tab | 5 | number |
| tabsContainerStyle | external styles can be passed to override the default styles of the segmentedControl wrapper | base styles added in SegmentedControlTab.js | object(styles) |
| tabsContainerDisableStyle | Custom style that can be passed when enable is set to false | default style opacity: 0.6 | object(styles) |
| tabStyle | external styles can be passed to override the default styles of the tabs | base styles added in SegmentedControlTab.js | object(styles) |
| firstTabStyle | external styles can be passed to override the default styles of the first tab | base styles added in SegmentedControlTab.js | object(styles) |
| lastTabStyle | external styles can be passed to override the default styles of the last tab | base styles added in SegmentedControlTab.js | object(styles) |
| tabTextStyle | external styles can be passed to override the default styles of the tab title | base styles added in SegmentedControlTab.js | object(styles) |
| activeTabStyle | external styles can be passed to override the default styles of the active tab | base styles added in SegmentedControlTab.js | object(styles) |
| activeTabTextStyle | external styles can be passed to override the default styles of the active tab text | base styles added in SegmentedControlTab.js | object(styles) |
| badges | badges values to display | [1, 2, 3] | array |
| tabBadgeContainerStyle | external style can be passed to override the default style of the badge container | base styles added in SegmentedControlTab.js | object(styles) |
| activeTabBadgeContainerStyle | external style can be passed to override the default style of the active badge container | base styles added in SegmentedControlTab.js | object(styles) |
| tabBadgeStyle | external style can be passed to override the default style of the badge text | base styles added in SegmentedControlTab.js | object(styles) |
| activeTabBadgeStyle | external style can be passed to override the default style of the active badge text | base styles added in SegmentedControlTab.js | object(styles) |
| onTabPress | call-back function when a tab is selected | () => {} | func |
| allowFontScaling | whether the segment & badge text should allow font scaling (default matches React Native default) | true | bool |
| accessible | enables accessibility for each tab | true | bool |
| accessibilityLabels | Reads out the given text on each tab press when voice over is enabled. If not set, uses the text passed in as values in props as a fallback | [‘Label 1’, ‘Label 2’, ‘Label 3’] | array |
| activeTabOpacity | Opacity value to customize tab press | 1 | number |
Installation
npm install react-native-segmented-control-tab –save
Example
import React, { Component } from 'react'import {StyleSheet,Text,View,} from 'react-native'import SegmentedControlTab from 'react-native-segmented-control-tab'class SegmentedView extends Component<*, *> {constructor() {super()this.state = {selectedIndex: 0,selectedIndices: [0],customStyleIndex: 0,}}handleSingleIndexSelect = (index: number) => {this.setState(prevState => ({ ...prevState, selectedIndex: index }))}handleMultipleIndexSelect = (index: number) => {const { selectedIndices } = this.stateif (selectedIndices.includes(index)) {this.setState(prevState => ({...prevState,selectedIndices: selectedIndices.filter((i) => i !== index),}))} else {this.setState(prevState => ({...prevState,selectedIndices: [...selectedIndices,index,],}))}}handleCustomIndexSelect = (index: number) => {this.setState(prevState => ({ ...prevState, customStyleIndex: index }))}render() {const { selectedIndex, selectedIndices, customStyleIndex } = this.statereturn (<View style={styles.container}><Text style={styles.headerText}>Default segmented control with single selection</Text><SegmentedControlTabselectedIndex={selectedIndex}tabStyle={styles.tabStyle}activeTabStyle={styles.activeTabStyle}onTabPress={this.handleSingleIndexSelect}/><View style={styles.Seperator} /><Text style={styles.headerText}>Default segmented control with multiple selection</Text><SegmentedControlTabmultipleselectedIndices={selectedIndices}onTabPress={this.handleMultipleIndexSelect}/><View style={styles.Seperator} /><Text style={styles.headerText}>Default segmented with badges</Text><SegmentedControlTabbadges={[1, 2, 3]}selectedIndex={selectedIndex}onTabPress={this.handleSingleIndexSelect}/><View style={styles.Seperator} /><Text style={styles.headerText}>Custom segmented control with custom styles</Text><SegmentedControlTabvalues={['one', 'two']}selectedIndex={customStyleIndex}onTabPress={this.handleCustomIndexSelect}borderRadius={0}tabsContainerStyle={{ height: 50, backgroundColor: '#F2F2F2' }}tabStyle={{ backgroundColor: '#F2F2F2', borderWidth: 0, borderColor: 'transparent' }}activeTabStyle={{ backgroundColor: 'white', marginTop: 2 }}tabTextStyle={{ color: '#444444', fontWeight: 'bold' }}activeTabTextStyle={{ color: '#888888' }}/>{customStyleIndex === 0&& <Text style={styles.tabContent}> Tab one</Text>}{customStyleIndex === 1&& <Text style={styles.tabContent}> Tab two</Text>}</View>)}}const styles = StyleSheet.create({container: {flex: 1,justifyContent: 'center',alignItems: 'center',backgroundColor: 'white',padding: 10,},headerText: {padding: 8,fontSize: 14,color: '#444444',},tabContent: {color: '#444444',fontSize: 18,margin: 24,},Seperator: {marginHorizontal: -10,alignSelf: 'stretch',borderTopWidth: 1,borderTopColor: '#888888',marginTop: 24,},tabStyle: {borderColor: '#D52C43',},activeTabStyle: {backgroundColor: '#D52C43',},})export default SegmentedView;
Tutorial
Coming Soon…
Share
Previous Article
Swiper AnimatedNext Article
Scaling Drawer BasicQuick Links
Legal Stuff

